HTML 5 menjanjikan fleksibilitas lebih bagi penulis, memungkinkan Website lebih menarik dan interaktif serta memperkenalkan dan meningkatkan berbagai Fitur, seperti Kontrol bentuk, API, multimedia, struktur, dan semantik.
HTMl 5 Mulai bekerja pada tahun 2004, dibawah asuhan W3C HTML WG dan WHATWG. Bahkan, Empat Vendor Browser besar seperti Firefox, Apple, Opera, Dan Google kabarnya ikut mengembangkan HTML 5.
Nah, Struktur Dasar HTML dapat anda lihat dibawah ini:

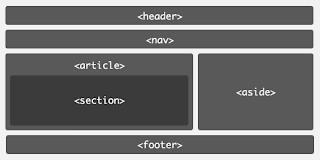
Nah, gambar diatas adalah Struktur HTMl 4 yang masih menggunakan Elemen div yang masing-masing memberikan id deskriptif atau kelas untuk menggambarkan bagian-bagian khusus. Maklum Versi HTML 4 masih kekurangan semantik. Nah, HTML 5 mulai memperbaiki hal ini dengan membuat masing-masing elemen mewakili bagian yang berbeda dan tidak perlu menggunakan penggambaran khusus lagi. Klo digambarkan akan seperti gambar dibawah ini.

Gambar diatas menunjukkan bahwa Elemen-elemen div dapat digantikan dengan unsur-unsur baru: header, nav, bagian, artikel, samping, dan footer.
Markup untuk Dokumen dapat digambarkan sebagai berikut:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
Contohnya, Struktur Dibawah ini yang ditandai dengan bagian nested dan elemen h1:
<section>
<h1>Level 1</h1>
<section>
<h1>Level 2</h1>
<section>
<h1>Level 3</h1>
</section>
</section>
</section>
Perhatikan Struktur Diatas, Untuk kompabilitas yang lebih baik dengan Browser saat ini, telah dimungkinkan menggunakan elemen post lain (h2 untuk h6) tepat ditempat elemen h1. itulah salah satu keuntungan menggunakan elemen ini.
Dengan mengidentifikasi halaman menggunakan elemen sectioning spesifik, teknologi bantu dapat membantu pengguna untuk lebih mudah menavigasi halaman. Misalnya, mereka dengan mudah dapat melompat ke bagian navigasi atau cepat melompat dari satu artikel ke berikutnya tanpa perlu bagi penulis untuk memberikan skip link.
Selanjutnya, Pada elemen header anda dapat menyertakan sub judul, informasi atau lainnya. Seperti Struktur Dibawah Ini:
<header>
<h1>A Preview of HTML 5</h1>
<p class="byline">By Ferdinand</p>
</header>
<header>
<h1>Example Blog</h1>
<h2>Insert tag line here.</h2>
</header>
Setelah itu bagian lainnya adalah Footer yang berisi data hak Cipta, Link ke halaman Terkait dan lainnya, Strukturnya seperti dibawah ini:
<footer>© 2010 DJ Note Inc.</footer>
Selanjutnya adalah bagian link navigasi, dengan struktur seperti dibawah ini:
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/prolog">Prolog</a></li>
<li><a href="/contact">Contact</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
Selanjutnya adalah Struktur Sidebar, seperti dibawah ini:
<aside>
<h1>Archives</h1>
<ul>
<li><a href="/2010/09/">September 2010</a></li>
<li><a href="/2010/08/">August 2010</a></li>
<li><a href="/2010/07/">July 2010</a></li>
</ul>
</aside>
Selanjutnya, Section yang merupakan bagian utama dalam sebuah dokument, misalnya kita bayangkan seperti sebuah Bab dengan Struktur seperti dibawah ini:
<section>
<h1>Chapter 1: Saya Orang Kreatif</h1>
<p>Banyak yang bilang saya gak cerdas dan bengal, dan saya akui demikianlah saya, tapi ditengah kebodohan saya, saya tetap bersyukur diberikan otaQ yang kreatif oleh Tuhan
...</p>
</section>
Terakhir adalah Unsur artikel, yang berisi konten, postingan, komentar dan lainnya, Strukturnya seperti dibawah ini:
<article id="comment-3">
<header>
<h4><a href="#comment-3" rel="bookmark">Comment #3</a>
by <a href="http://example.com/">Google</a></h4>
<p><time datetime="2010-08-29T13:58Z">August 29th, 2010 at 13:58</time>
</header>
<p>Blogwalking Gan!</p>
</article>
Nah, itulah Struktur HTML 5 yang sewaktu-waktu masih bisa berubah,
Sumber postingan ini berasal dari:
http://www.whatwg.org/specs/web-apps/current-work/multipage/sections.html#outlines dan telah saya rubah untuk memudahkan anda memahaminya



0 komentar:
Posting Komentar