Apa sih HTML itu ?
Nah, Sebelum saya menjelaskan tentang HTML 5, ada baiknya kita mengerti dulu apa sih yang dimaksud dengan HTML itu tersendiri ?
• HTML atau kependekan dari Hyper Text Mark up Language adalah sebuah bahasa untuk mendeskripsikan halaman web.
• HTML sendiri bukan tergolong sebagai bahasa pemograman, karena sifatnya yang hanya memberikan tanda ( marking up ) pada suatu naskah teks.
• Sebuah bahasa mark up adalah serangkaian tag markup
• HTML menggunakan tag mark up untuk mendeskripsikan suatu halaman web
Gampangannya HTML itu adalah sebuah bahasa yang kita gunakan untuk membuat suatu halaman web, nah sekarang udah tau kan sekilas tentang HTML, yuk saatnya sekarang kita membahas apa sih HTML 5 itu teh ?
HTML 5 itu apa sih ?
Jika dilihat dari jenis / tipenya HTML 5 dan HTML, itu sama-sama merupakan bahasa markup yang kita gunakan untuk membuat/mendesign sebuah web. HTML 5 jg bukan termasuk bahasa pemograman. Nah lohh, jadi apa bedanya? HTML 5 itu adalah suatu revisi kelima dari HTML, yaa bisa dibilang generasi ke-5 dari HTML itu tersendiri atau bisa jg dibilang sih sebagai adeknya HTML. HTML 5 ini jg memanfaatkan teknlogi terbaru dari browser kita loh teman-teman, jadi gak semua dari browser kita mendukung untuk setiap elemen-elemen dari HTML 5 ini. Dan juga HTML 5 ini banyak didukung oleh berbagai web mobile. Pada HTML sebelumnya tidak semua plugin dan javascript dapat dijalnkan dari browser mobile karena tidak mendukungnya add on flash / Microsoft silverlight. Nah dengan adanya HTML 5 bagi pengguna web mobile dapat menikmati suatu video / Audio di web mobile mereka karena fitur dari HTML 5 sudah menghilangkan plugin eksternal.
Siapa sih yang membuat HTML 5 ini?
HTML 5 itu merupakan proyek dari W3C ( World Wide Web Consortium) dan WHATWG ( Web Hypertext Application Technology Working Group). Dimana WHATWG bekerja dengan bentuk web dan aplikasi sedangkan W3C merupakan pengembang dari HTML 2.0 pada tahun 2006, kemudian mereka mereka ini memutuskan untuk berkerja sama dan membentuk versi baru dari HTML atau yg disebut dengan HTML 5.
no Versi HTML Tanggal Keluar
1 HTML 1.0 1989
2 HTML 2.0 14 Januari 1996
3 HTML 3.0 18 Januari 1997
4 HTML 3.2 Mei 1996
5 HTML 4.0 24 Desember 1999
6 HTML 5.0 4 Maret 2010
Tujuan di buatnya HTML 5 ini buat apa hayoo?
Sebenarnya guys, tujuan utama dibuatnya HTML 5 itu tersendiri adalah untuk memperbaiki teknologi dari HTML sebelumnya agar mendukung teknologi multimedia baru, hmm bisa dibilang mudah dibaca oleh kita dan mudah dibaca oleh mesin. Namun ada beberapa faktor lagi sih yang membuat HTML 5 ini lahir teman-teman, faktor-faktornya adalah:
1. Fitur baru harus didasarkan pada HTML, CSS, DOM, dan JavaScript
2. Mengurangi kebutuhan untuk plugin eksternal ( Seperti flash )
3. Penanganan kesalahan yang lebih baik
4. Lebih markup untuk mengganti scripting
5. Proses pembangunan dapat terlihat untuk umum
Fitur-Fitur utama yang baru di HTML 5 apa sih?
• Canvas: Bisa dibilang sebuah bidang persegi, dimana didalamnya kita bisa bermain-main grafis/animasi.
• Video dan Audio: nah, seperti penjelasan diatas HTML 5 itu meminimumkan dalam penggunaan plugin eksternal seperti flash, Dalam fitur ini kalian tidak perlu menggunakan flash,quick player,real player, dll untuk memutar suatu video / audio
• Local storage: Penyimpanan data pada web browser local tanpa menggunakan cookie
• Elemen konten yang lebih spesifik, seperti artikel, Footer, Header, Nav, Section
• Web Worker: Sering kita jumpai web-web yang banyak menggunakan javascript yg efeknya membuat halaman web menjadi lambat dan komputer nge-hang. Dengan ada nya web worker memungkinkan untuk memproses java script yang mereka miliki dengan lebih cepat dan multitasking.
• Terdapat elemen form baru seperti Kalender,tanggal,waktu,email,url, search.
• Drag and Drop
Perbandingan HTML 5 dengan HTML sebelumnya !
contoh keunggulan HTML 5 dengan HTML dari 1 elemen yaitu dari elemen video yang ada di HMTL 5:
1. HTML
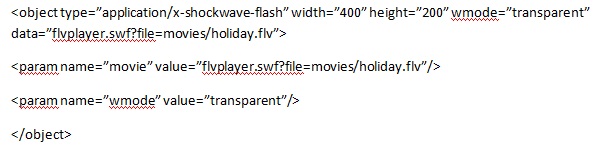
Nah, di dalam menyisipkan suatu video ke web dengan menggunakan bahasa HTML, kita harus menyisipkan plugin terlebih dahulu, dan setiap plugin mempunyai karakter yang berbeda-beda, dsini saya akan memasang plugin flash untuk sharing video maka script yang harus kita tulis begini:
Nah, Sebelum saya menjelaskan tentang HTML 5, ada baiknya kita mengerti dulu apa sih yang dimaksud dengan HTML itu tersendiri ?
• HTML atau kependekan dari Hyper Text Mark up Language adalah sebuah bahasa untuk mendeskripsikan halaman web.
• HTML sendiri bukan tergolong sebagai bahasa pemograman, karena sifatnya yang hanya memberikan tanda ( marking up ) pada suatu naskah teks.
• Sebuah bahasa mark up adalah serangkaian tag markup
• HTML menggunakan tag mark up untuk mendeskripsikan suatu halaman web
Gampangannya HTML itu adalah sebuah bahasa yang kita gunakan untuk membuat suatu halaman web, nah sekarang udah tau kan sekilas tentang HTML, yuk saatnya sekarang kita membahas apa sih HTML 5 itu teh ?
HTML 5 itu apa sih ?
Jika dilihat dari jenis / tipenya HTML 5 dan HTML, itu sama-sama merupakan bahasa markup yang kita gunakan untuk membuat/mendesign sebuah web. HTML 5 jg bukan termasuk bahasa pemograman. Nah lohh, jadi apa bedanya? HTML 5 itu adalah suatu revisi kelima dari HTML, yaa bisa dibilang generasi ke-5 dari HTML itu tersendiri atau bisa jg dibilang sih sebagai adeknya HTML. HTML 5 ini jg memanfaatkan teknlogi terbaru dari browser kita loh teman-teman, jadi gak semua dari browser kita mendukung untuk setiap elemen-elemen dari HTML 5 ini. Dan juga HTML 5 ini banyak didukung oleh berbagai web mobile. Pada HTML sebelumnya tidak semua plugin dan javascript dapat dijalnkan dari browser mobile karena tidak mendukungnya add on flash / Microsoft silverlight. Nah dengan adanya HTML 5 bagi pengguna web mobile dapat menikmati suatu video / Audio di web mobile mereka karena fitur dari HTML 5 sudah menghilangkan plugin eksternal.
Siapa sih yang membuat HTML 5 ini?
HTML 5 itu merupakan proyek dari W3C ( World Wide Web Consortium) dan WHATWG ( Web Hypertext Application Technology Working Group). Dimana WHATWG bekerja dengan bentuk web dan aplikasi sedangkan W3C merupakan pengembang dari HTML 2.0 pada tahun 2006, kemudian mereka mereka ini memutuskan untuk berkerja sama dan membentuk versi baru dari HTML atau yg disebut dengan HTML 5.
no Versi HTML Tanggal Keluar
1 HTML 1.0 1989
2 HTML 2.0 14 Januari 1996
3 HTML 3.0 18 Januari 1997
4 HTML 3.2 Mei 1996
5 HTML 4.0 24 Desember 1999
6 HTML 5.0 4 Maret 2010
Tujuan di buatnya HTML 5 ini buat apa hayoo?
Sebenarnya guys, tujuan utama dibuatnya HTML 5 itu tersendiri adalah untuk memperbaiki teknologi dari HTML sebelumnya agar mendukung teknologi multimedia baru, hmm bisa dibilang mudah dibaca oleh kita dan mudah dibaca oleh mesin. Namun ada beberapa faktor lagi sih yang membuat HTML 5 ini lahir teman-teman, faktor-faktornya adalah:
1. Fitur baru harus didasarkan pada HTML, CSS, DOM, dan JavaScript
2. Mengurangi kebutuhan untuk plugin eksternal ( Seperti flash )
3. Penanganan kesalahan yang lebih baik
4. Lebih markup untuk mengganti scripting
5. Proses pembangunan dapat terlihat untuk umum
Fitur-Fitur utama yang baru di HTML 5 apa sih?
• Canvas: Bisa dibilang sebuah bidang persegi, dimana didalamnya kita bisa bermain-main grafis/animasi.
• Video dan Audio: nah, seperti penjelasan diatas HTML 5 itu meminimumkan dalam penggunaan plugin eksternal seperti flash, Dalam fitur ini kalian tidak perlu menggunakan flash,quick player,real player, dll untuk memutar suatu video / audio
• Local storage: Penyimpanan data pada web browser local tanpa menggunakan cookie
• Elemen konten yang lebih spesifik, seperti artikel, Footer, Header, Nav, Section
• Web Worker: Sering kita jumpai web-web yang banyak menggunakan javascript yg efeknya membuat halaman web menjadi lambat dan komputer nge-hang. Dengan ada nya web worker memungkinkan untuk memproses java script yang mereka miliki dengan lebih cepat dan multitasking.
• Terdapat elemen form baru seperti Kalender,tanggal,waktu,email,url, search.
• Drag and Drop
Perbandingan HTML 5 dengan HTML sebelumnya !
contoh keunggulan HTML 5 dengan HTML dari 1 elemen yaitu dari elemen video yang ada di HMTL 5:
1. HTML
Nah, di dalam menyisipkan suatu video ke web dengan menggunakan bahasa HTML, kita harus menyisipkan plugin terlebih dahulu, dan setiap plugin mempunyai karakter yang berbeda-beda, dsini saya akan memasang plugin flash untuk sharing video maka script yang harus kita tulis begini:

2. HTML 5
Nah cara diatas adalah cara kita bila menggunakan flash dari adobe untuk menjalankan suatu video pada browser. Nyahahahaha terbayang rumitnya kan teman-teman? itu masih flash loh, belum lg yang lain yang mempunyai script yang berbeda
Dengan HTML 5 kita dapat menyederhanakan dalam pembuatan sharing video di web dengan menggunakan tag video, script yang tergolong rumit diatas bisa kita sulap menjadi script yang sangat sederhana seperti berikut:

Hayooo, WOW kan? Dengan HTML 5 kita bisa mempersingkat script yang tergolong sangat rumit tadi dengan script yang sangat sederhana seperti diatas. Itu lah salah satu contoh keunggulan HTML 5 jika dibandingan HTML sebelumnya
Mengutip :
http://pinguin.ittelkom.ac.id/modules/newbb/viewtopic.php?topic_id=2479&forum=14&post_id=44064



0 komentar:
Posting Komentar